-
webhacking.kr 5번 login/join 문제WeekHack/WebHacking 2019. 7. 6. 10:45반응형SMALL
안녕하세요. Luke입니다.
webhacking.kr 5번을 가지고 왔습니다. 300점 짜리 문제라 150점 짜리 문제 보다는 조금 더 복잡하더군요. 그래도 빠르게 풀어보겠습니다.

login과 join이 있어서 일단 login으로 들어가봤습니다.

로그인 창이 있네요. 아무거나 넣어볼게요.
id: tester
pw: testda


admin이 아니면 안된다네요?
admin을 넣어보았습니다.


Password가 틀렸다네요..?
SQL Injection일거라고 생각하고 실커엇 때려봤는데 아닌거 같더군요. 그래서 join을 살펴보았습니다.

join을 클릭하면!

Access Denied! 가 뜨면서 못들어간다네요 ㅠㅠ
그래서 html소스를 열어봤습니다.
<html> <head> <title>Challenge 5</title> </head> <body bgcolor=black> <center> <font color=black> .<p> .<p> .<p> .<p> .<p> .<p> .<p> </font> <input type=button value='Login' style=border:0;width:100;background=black;color=green onmouseover=this.focus(); onclick=move('login');> <input type=button value='Join' style=border:0;width:100;background=black;color=blue onmouseover=this.focus(); onclick=no();> <script> function no() { alert('Access_Denied'); } function move(page) { if(page=='login') { location.href='mem/login.php'; } } </script> </center> </body> </html>login으로 이동하는 링크가 mem 디렉토리 안에 login.php네요. 그래서 mem 디렉토리로 가보기로 했습니다.

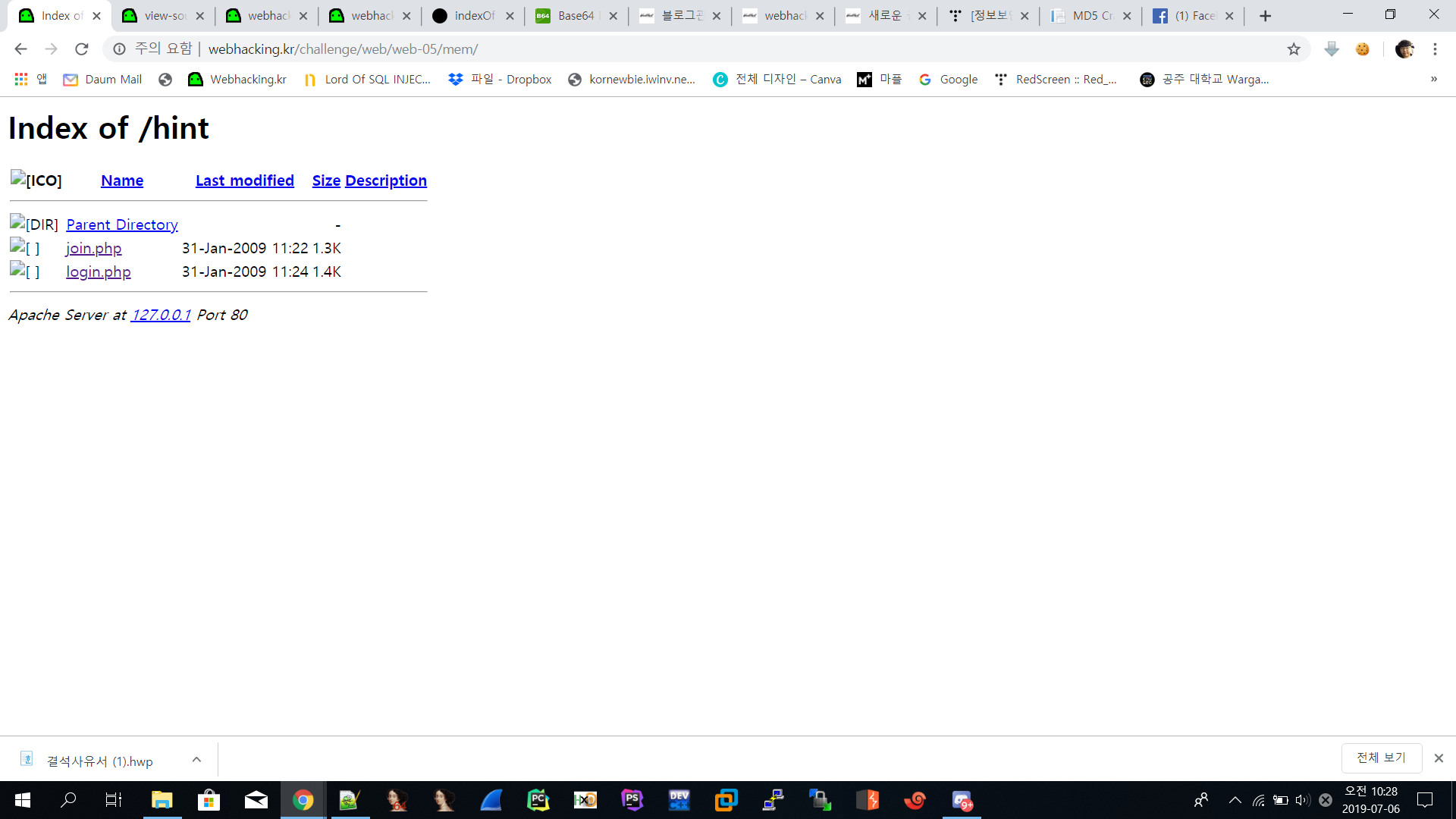
오잉? 디렉토리 리스팅이 되네요???
그래서 join의 링크는 ./mem/join.php에 있다는 걸 알게되었습니다.
그래서 join.php에 가보았습니다.

아무것도 안뜨고 검정화면이 뜨네요 ㅠㅠ
또 소스를 열어보았습니다.
<html> <title>Challenge 5</title></head><body bgcolor=black><center> <script> l='a';ll='b';lll='c';llll='d';lllll='e';llllll='f';lllllll='g';llllllll='h';lllllllll='i';llllllllll='j';lllllllllll='k';llllllllllll='l';lllllllllllll='m';llllllllllllll='n';lllllllllllllll='o';llllllllllllllll='p';lllllllllllllllll='q';llllllllllllllllll='r';lllllllllllllllllll='s';llllllllllllllllllll='t';lllllllllllllllllllll='u';llllllllllllllllllllll='v';lllllllllllllllllllllll='w';llllllllllllllllllllllll='x';lllllllllllllllllllllllll='y';llllllllllllllllllllllllll='z';I='1';II='2';III='3';IIII='4';IIIII='5';IIIIII='6';IIIIIII='7';IIIIIIII='8';IIIIIIIII='9';IIIIIIIIII='0';li='.';ii='<';iii='>';lIllIllIllIllIllIllIllIllIllIl=lllllllllllllll+llllllllllll+llll+llllllllllllllllllllllllll+lllllllllllllll+lllllllllllll+ll+lllllllll+lllll; lIIIIIIIIIIIIIIIIIIl=llll+lllllllllllllll+lll+lllllllllllllllllllll+lllllllllllll+lllll+llllllllllllll+llllllllllllllllllll+li+lll+lllllllllllllll+lllllllllllllll+lllllllllll+lllllllll+lllll;if(eval(lIIIIIIIIIIIIIIIIIIl).indexOf(lIllIllIllIllIllIllIllIllIllIl)==-1) { bye; }if(eval(llll+lllllllllllllll+lll+lllllllllllllllllllll+lllllllllllll+lllll+llllllllllllll+llllllllllllllllllll+li+'U'+'R'+'L').indexOf(lllllllllllll+lllllllllllllll+llll+lllll+'='+I)==-1){alert('access_denied');history.go(-1);}else{document.write('<font size=2 color=white>Join</font><p>');document.write('.<p>.<p>.<p>.<p>.<p>');document.write('<form method=post action='+llllllllll+lllllllllllllll+lllllllll+llllllllllllll+li+llllllllllllllll+llllllll+llllllllllllllll +'>');document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name='+lllllllll+llll+' maxlength=5></td></tr>');document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name='+llllllllllllllll+lllllllllllllllllllllll+' maxlength=10></td></tr>');document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');} </script> </body> </html>또 난독화가 되어 있네요...(아오 ㅠㅠ)
난독화를 해제해보았더니! 아래와 같은 소스가 만들어졌습니다.(문법은 대충 써서 안맞을 수도 있습니다.)
<html> <title>Challenge 5</title></head><body bgcolor=black><center> <script> l='a'; ll='b'; lll='c'; llll='d'; lllll='e'; llllll='f'; lllllll='g'; llllllll='h'; lllllllll='i'; llllllllll='j'; lllllllllll='k'; llllllllllll='l'; lllllllllllll='m'; llllllllllllll='n'; lllllllllllllll='o'; llllllllllllllll='p'; lllllllllllllllll='q'; llllllllllllllllll='r'; lllllllllllllllllll='s'; llllllllllllllllllll='t'; lllllllllllllllllllll='u'; llllllllllllllllllllll='v'; lllllllllllllllllllllll='w'; llllllllllllllllllllllll='x'; lllllllllllllllllllllllll='y'; llllllllllllllllllllllllll='z'; I='1'; II='2'; III='3'; IIII='4'; IIIII='5'; IIIIII='6'; IIIIIII='7'; IIIIIIII='8'; IIIIIIIII='9'; IIIIIIIIII='0'; li='.'; ii='<'; iii='>'; lIllIllIllIllIllIllIllIllIllIl=lllllllllllllll+llllllllllll+llll+llllllllllllllllllllllllll+lllllllllllllll+lllllllllllll+ll+lllllllll+lllll; lIIIIIIIIIIIIIIIIIIl=llll+lllllllllllllll+lll+lllllllllllllllllllll+lllllllllllll+lllll+llllllllllllll+llllllllllllllllllll+li+lll+lllllllllllllll+lllllllllllllll+lllllllllll+lllllllll+lllll; if(eval(document.cookie).indexOf("oldzomblie")==-1) { bye; }if(eval(d+o+c+u+m+e+n+t+li+'U'+'R'+'L').indexOf(m+o+d+e+'='+1)==-1){alert('access_denied'); history.go(-1); }else{document.write('<font size=2 color=white>Join</font><p>'); document.write('.<p>.<p>.<p>.<p>.<p>'); document.write('<form method=post action='+llllllllll+lllllllllllllll+lllllllll+llllllllllllll+li+llllllllllllllll+llllllll+llllllllllllllll +'>'); document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name='+lllllllll+llll+' maxlength=5></td></tr>'); document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name='+llllllllllllllll+lllllllllllllllllllllll+' maxlength=10></td></tr>'); document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>'); } </script> </body> </html>join에서 join기능이 뜨는 조건은 아래와 같은 것 같습니다.
1. cookie에 oldzombie라는 이름의 cookie가 있을 것
2. url 뒤에 mode가 1일 것
그래서 위의 조건을 맞추어 주었습니다.

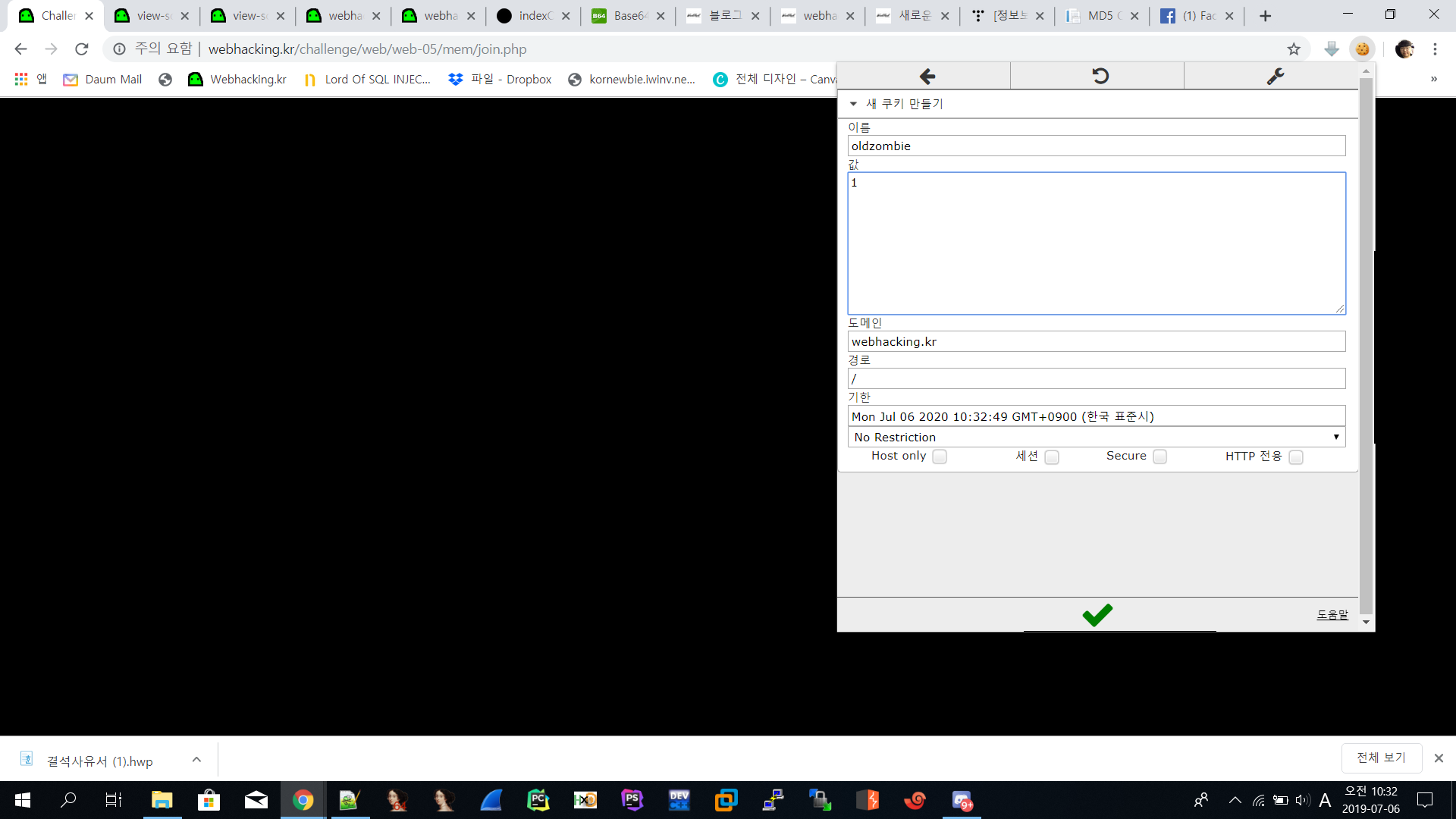
oldzombie라는 쿠키를 만들어주고,

파라미터로 mode를 1로 맞춰줍니다.
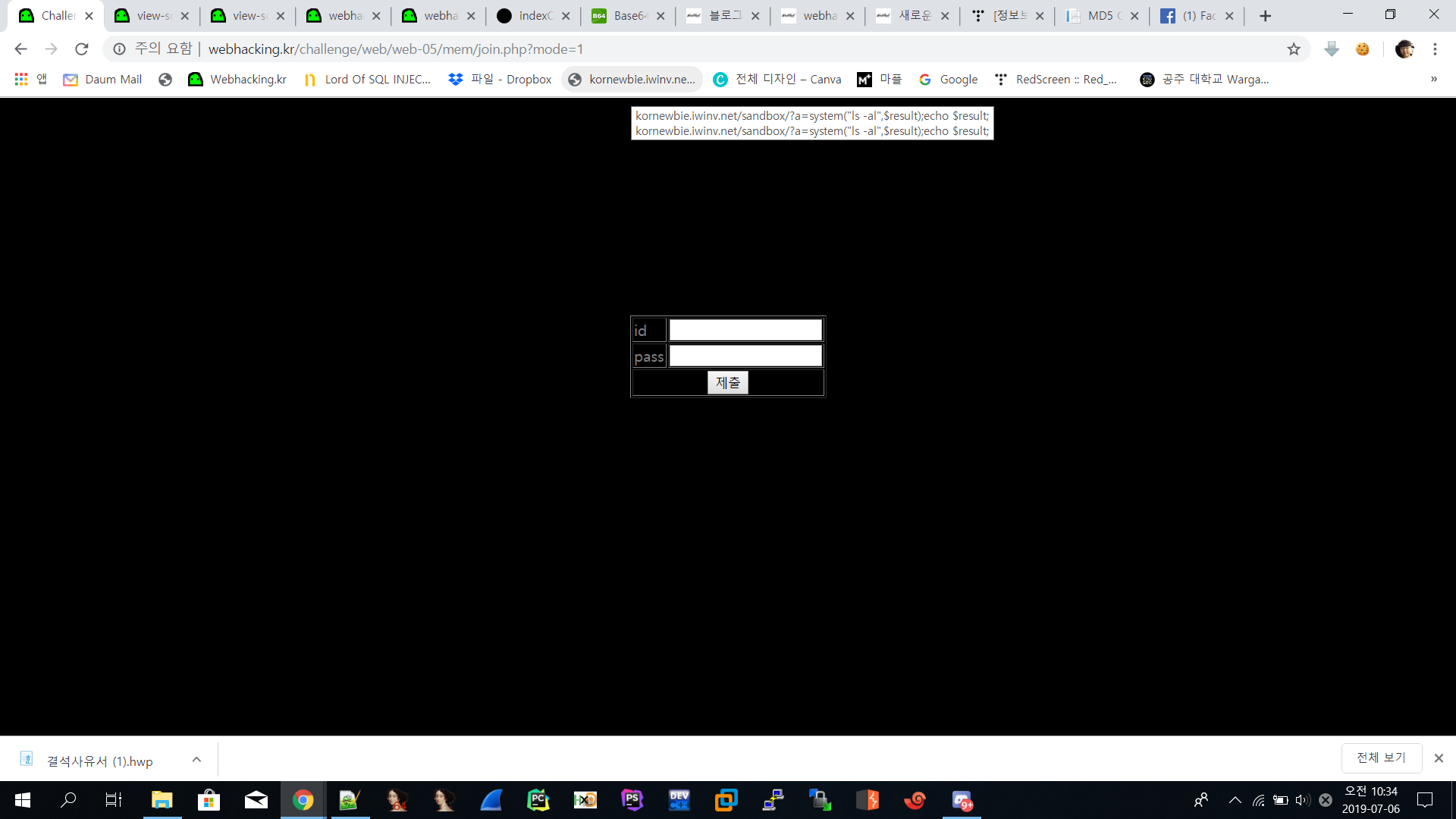
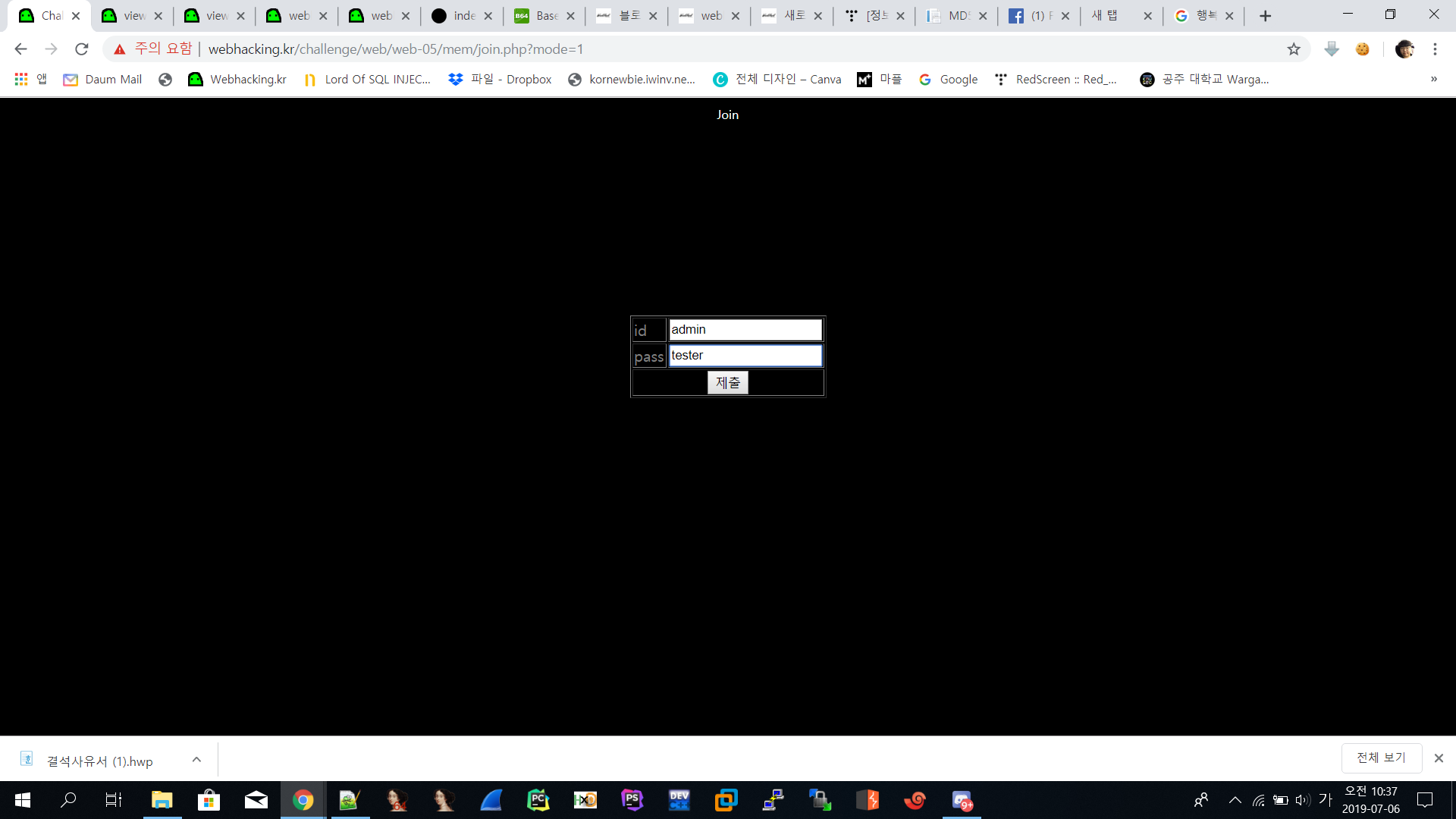
그랬더니! join이 뜹니다.
이제 admin으로 계정만들고 로그인 하면 되겠쬬?(행복회로 가동!)

행복하다! 행복해! 해봅시다!
ID: admin
PW: tester
로 등록을 했습니다만...


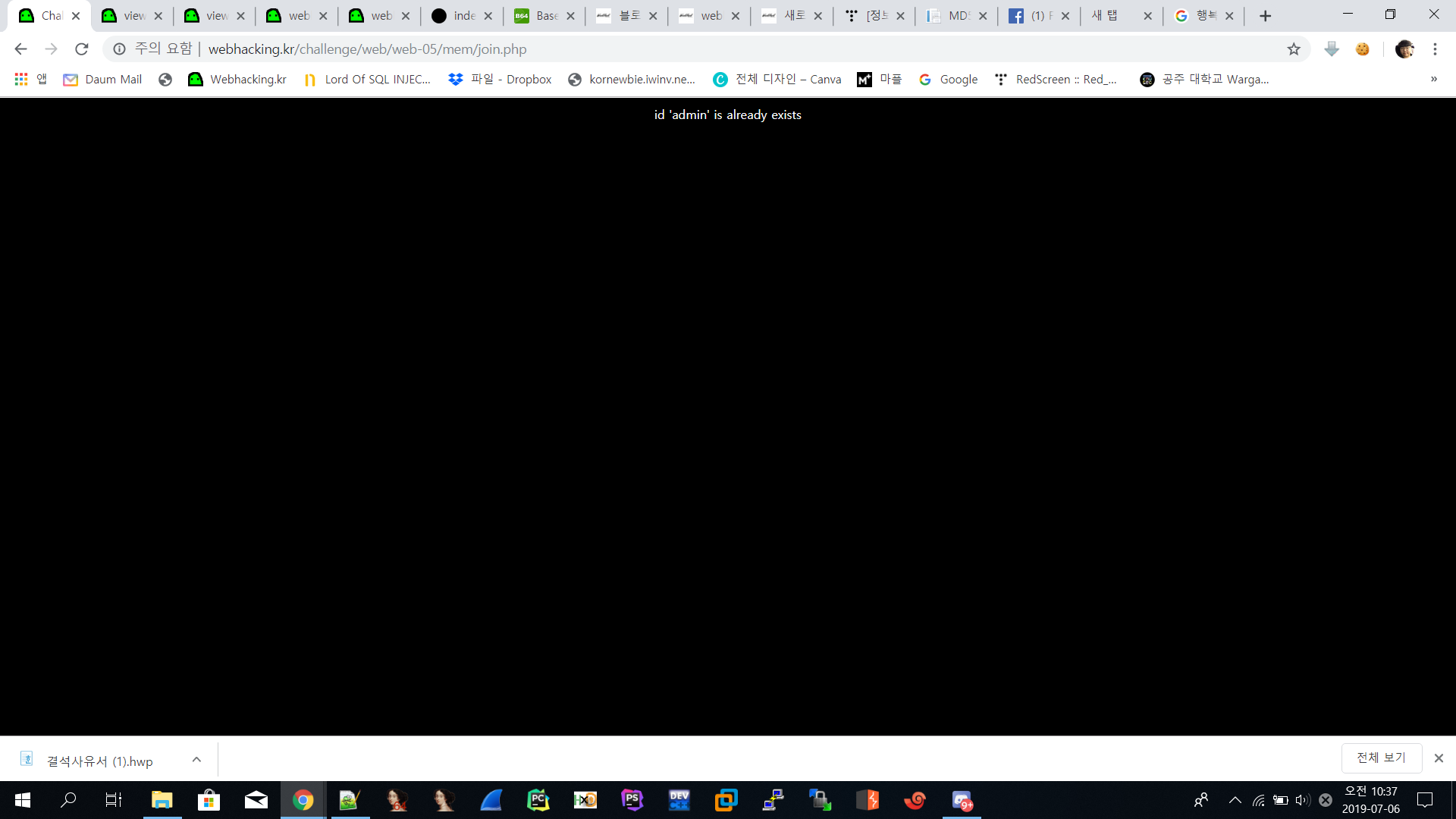
아놔... admin이 있어서 안된다네요?
그래서 대문자로 해봤는데 그래도 안되요... 흑흑

와.. 행복하다.. 아놔... 너무 행복하네요. ㅋ ㅋ ㅋ
어쨋든.. 우리는 우회를 해봐야겠죠??
그럼 admin에다가 뛰어쓰기를 해보겠습니다.

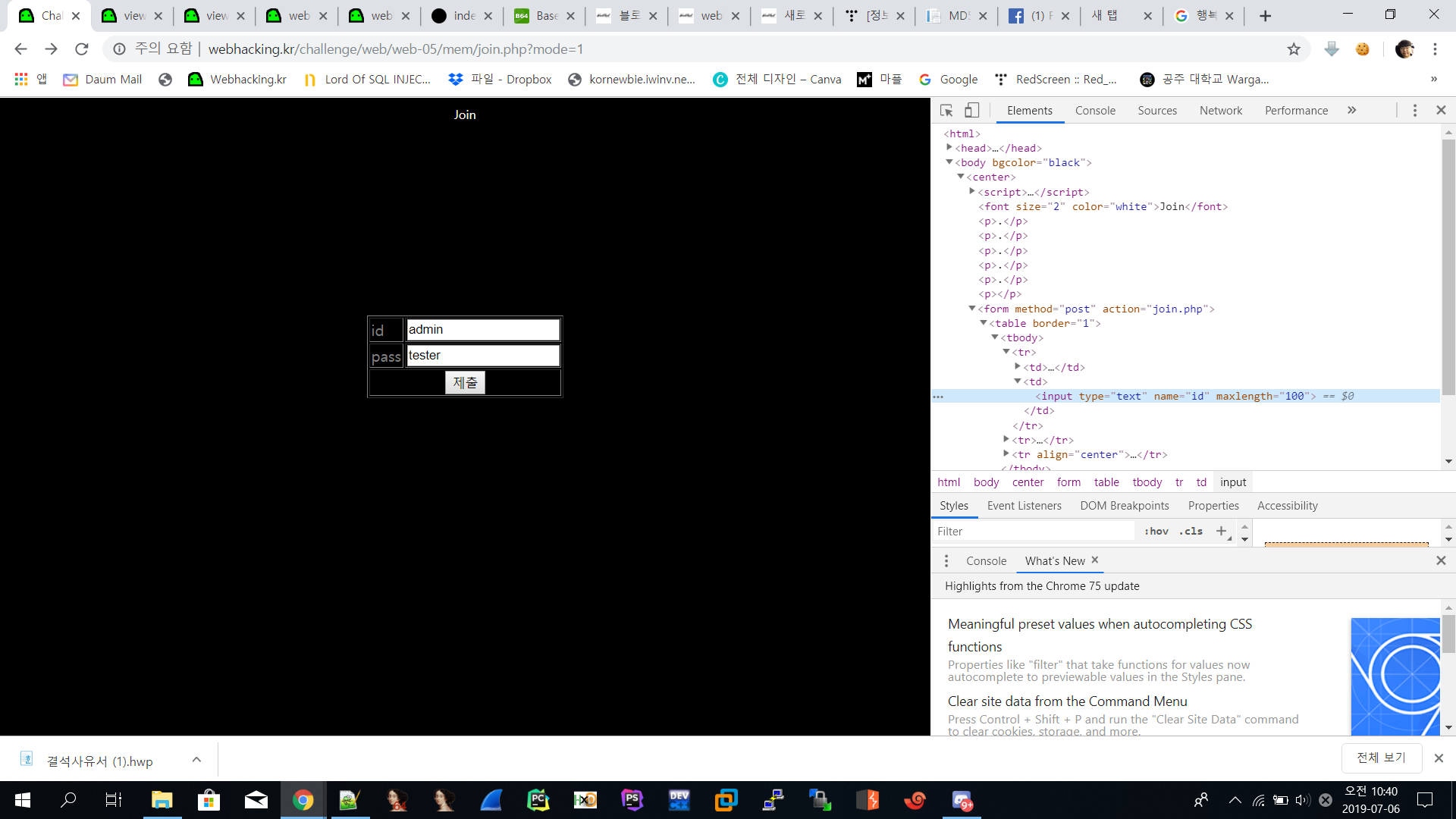
근데 5자리 초과로 입력이 안되네??
그건 뭐 html이니까 조작해주면 됩니다.

maxlength를 100으로 바꿔줬습니다.
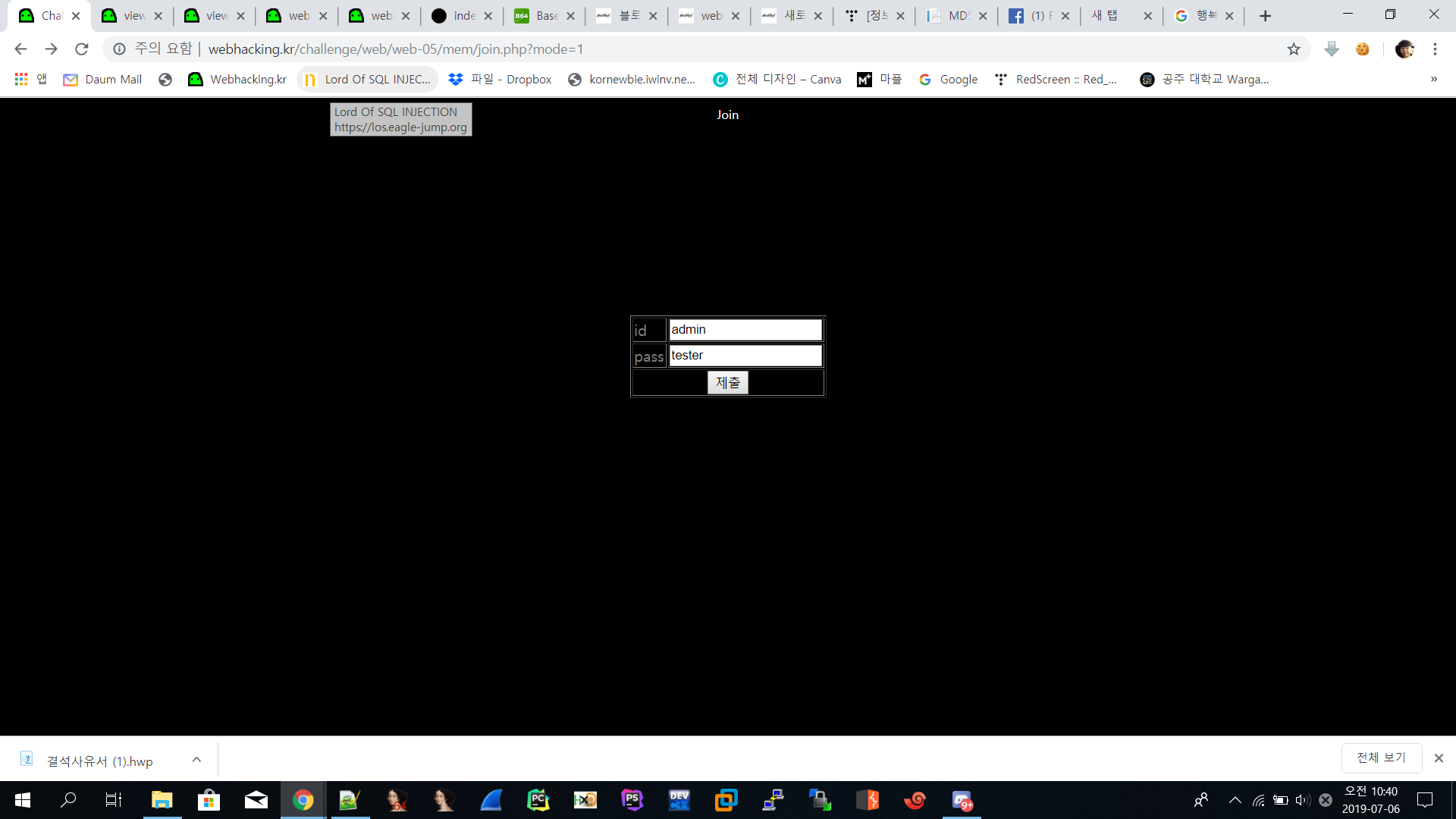
다시 admin+뛰어쓰기를 id에 넣었습니다.

됩니다!!!! 행복하당!!!
어쨋든 그럼 이제 login에서 확인을 해봐야겠죠?

검은 화면이 뜨지만, 첫 solve시에는 solve를 축하한다는 문구가 뜨면서 성공하게 됩니다.
어쨋든 이상 solve에 성공하였습니다!
반응형LIST